
In een tijd waarin technologie de barrières verlaagt, mensen aanspoort tot deelname en hen motiveert om vol te houden, heeft d-Media een innovatieve oplossing bedacht. We werden benaderd door een klant met een duidelijke missie: het motiveren van hun 300 medewerkers om meer te bewegen om zo hun vitaliteit te verhogen. Maar hoe doe je dat? Ons antwoord: het Vitaliteitsdashboard!
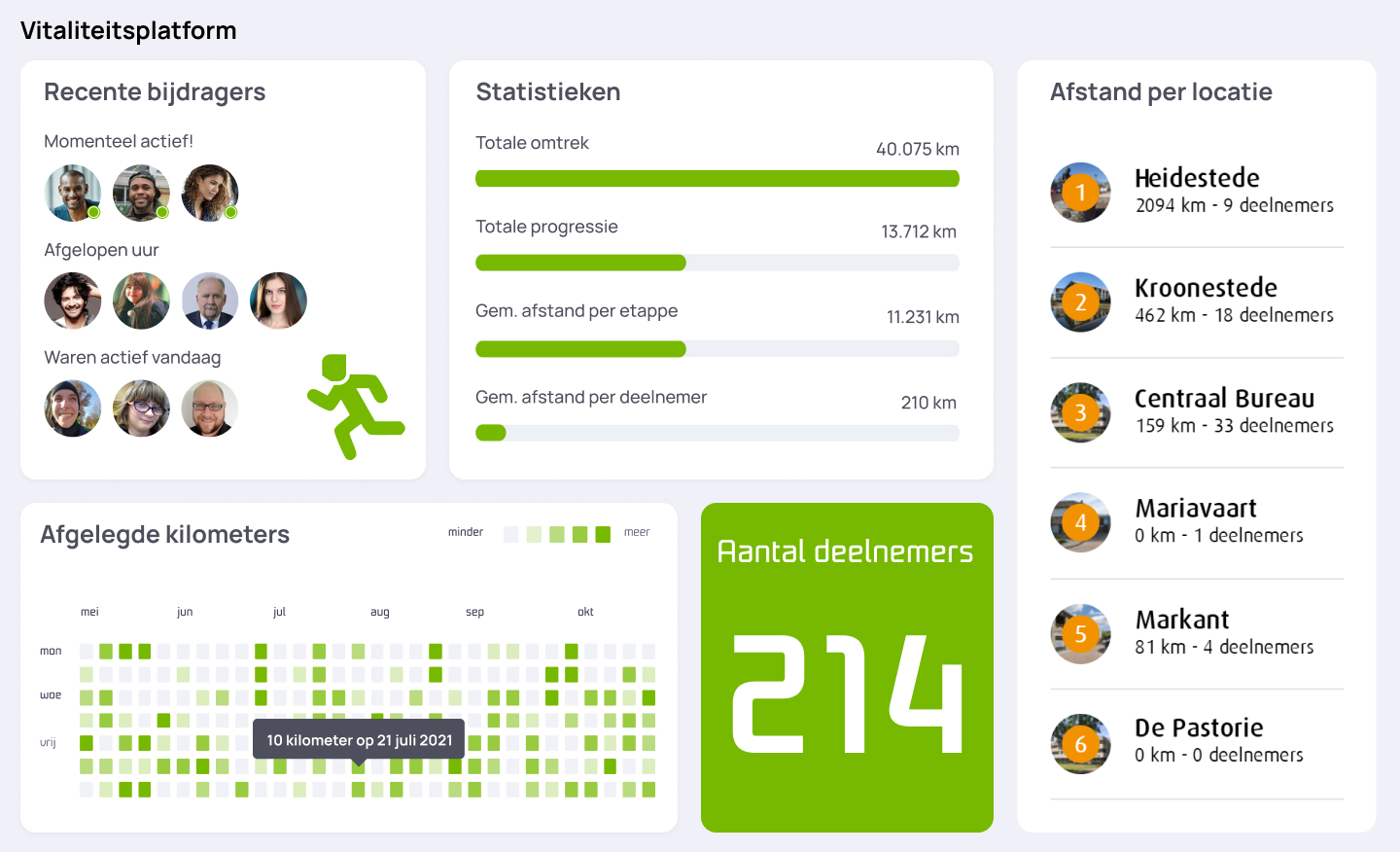
👉 Het dashboard is ontworpen als een beveiligde omgeving waar elke medewerker zijn of haar afgelegde afstanden kon bijhouden. Al deze data kwam samen in een duidelijk overzicht waarin individuele en gezamenlijke vooruitgang werd getoond. De behaalde mijlpalen konden worden gevierd en elke stap, hoe groot of klein ook, telde mee.
👉 Technologie was de sleutel om dit mogelijk te maken. Het vereenvoudigde de toegang tot deelname en maakte het volgen van de voortgang leuk en motiverend.
Het project had een duidelijk doel: de motivatie voor beweging bij elke medewerker vergroten. Dit doel werd nagestreefd met een aantal belangrijke uitgangspunten:
❗ Uitgangspunten:
- Alleen medewerkers mogen toegang hebben tot het platform
- De onboarding moet simpel en duidelijk zijn
- Verschillende locaties moeten afzonderlijk kunnen worden bekeken (aantal medewerkers en aantal kilometers)
- Het totale aantal kilometers moet inzichtelijk zijn
🚀 Hoe hebben we dit gerealiseerd?
- We gebruikten persoonlijke Google-accounts om te verifiëren of iemand daadwerkelijk in dienst was
- Via aantrekkelijke teksten en heldere instructies werd een koppeling met Strava tot stand gebracht
- Alle gegevens werden samengebracht in een overzichtelijk dashboard waarbij de voortgang naar de mijlpalen duidelijk zichtbaar werd gemaakt
- Recente activiteiten werden snel ingeladen voor up-to-date tussenstanden
📈 Wat heeft dit opgeleverd?
- Een grote motivatie bij de actie en vitale medewerkers die gezamenlijk een doel nastreefden
- De digitale en actuele oplossing zorgde voor grote betrokkenheid.
🕸 Conclusie:
Het Vitaliteitsdashboard is een prachtig voorbeeld van hoe het web kan worden ingezet om gezondheidsbevordering op de werkplek te stimuleren. We zijn er trots op dat we hier een rol in hebben mogen spelen! #laathetwebvoorjewerken