Responsive webdesign is belangrijker dan ooit
24 juli 2013
Wordpress expertise in Breda Drupal24 juli 2013
Wordpress expertise in Breda Drupal
Bijgewerkt op 25 augustus 2021
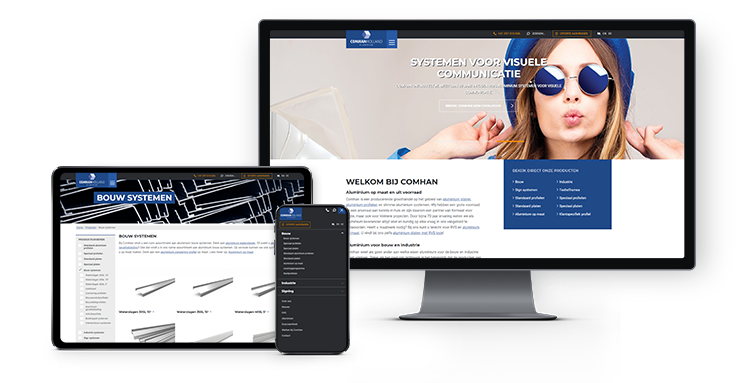
De tijd dat de meeste mensen websites alleen op een desktop scherm bekeken ligt inmiddels al mijlenver achter ons. Tegenwoordig bezoeken de meeste potentiële klanten een website in veel gevallen vaker op een mobiele telefoon of tablet. Daar komt bij dat Google responsive websites hoger in de zoekresultaten plaatst. Hierdoor is responsive webdesign een essentieel onderdeel bij de bouw van een nieuwe website geworden.
Bij responsive webdesign streeft een web developer naar een optimale ervaring voor bezoekers op alle mogelijke apparaten (van enorme desktop schermen tot mobiele telefoons en alles daar tussenin). De techniek zorgt ervoor dat het ontwerp op ieder device in stand blijft zodat de bezoekers steeds een goede gebruikersinterface hebben en de tekst net zo duidelijk leesbaar is.
De basis voor deze techniek zit in het gebruik van zogenaamde CSS media queries. Dit geeft de mogelijkheid om de verschillende schermresoluties een aparte vormgeving mee te geven. Hiermee kun je zelf bepalen waar de verschillende breekpunten liggen, zodat een pagina er anders uitziet op een tablet dan op een telefoon. Meestal wil dit in de praktijk zeggen dat er een ontwerp voor een desktop scherm wordt gemaakt en dat er vervolgens op basis daarvan varianten voor kleinere schermen komen. Het desktop scherm is leidend, het echte responsive deel is secundair. Werkt dat nog wel in een tijd dat mensen met hun mobiele telefoon zijn vergroeid? d-Media vindt van niet.

Met mobile first development wordt de oorspronkelijke aanpak van responsive webdesign omgedraaid. Dit houdt in dat het desktop scherm niet het uitgangspunt is, maar het scherm dat de beoogde doelgroep het meeste gebruikt: de mobiele telefoon. De mobile first aanpak biedt de meest kansen om voor alle devices een optimale beleving te creëren. Het is namelijk moeilijker om een goede usability op een scherm voor een mobiele telefoon op te zetten dan voor een desktop scherm. Als het mobiele ontwerp eenmaal staat, heb je de essentiële onderdelen en mogelijkheden van de website al gedefinieerd. Daarna wordt het alleen maar makkelijker omdat de schermen steeds groter worden. Hierdoor kun je gaan uitbreiden terwijl de essentie van de pagina en het ontwerp intact blijven.
d-Media hanteert altijd de mobile first aanpak. Als we tijdens de fase Webstyle de ontwerpen maken, is het ontwerp voor de mobiele telefoon dus leidend. Daarmee is responsive webdesign niet langer een lastige bijkomstigheid waar in de laatste fase van het project eens een keertje naar wordt gekeken. In een tijd waarin mensen in een bushokje, op een verjaardag of tijdens het sporten op hun mobiele telefoon jouw website willen bekijken, verdient responsive webdesign tenslotte veel meer aandacht dan dat. Wil je weten hoe d-Media de ontwikkeling van jouw nieuwe website aanpakt? Neem dan contact met ons op!

Daniel is een expert in online marketing en technologie met een ontembare passie voor het vak. Als Marketing Technoloog en eigenaar van d-Media B.V., vertaalt hij complexe technologie naar begrijpelijke marketingstrategieën. Wat klanten vooral waarderen is zijn betrokkenheid - Daniel denkt proactief mee en deelt graag zijn enthousiasme voor innovatieve oplossingen. Zijn ervaring, van teamleiderschap tot AI-implementaties, maakt hem een betrouwbare sparringpartner in jouw digitale transformatie.